前言

The following manifesto represents my answer to the question — “As a UX or UI, designer, how do I know when and where to implement motion to support usability?”
Over the last 5 years, it has been my privilege to coach and mentor UX & UI designers in over 40 countries, and at hundreds of the top brands and design consultancies through my workshops and tutorials on UI Animation.
After over fifteen years studying motion in user interfaces, I have come to the conclusion that there are 12 specific opportunities to support usability in your UX projects using motion.
I call these opportunities ‘The 12 Principles of UX in Motion,’ and they can be stacked and combined synergistically in a myriad of innovative ways.
I’ve broken the manifesto into 5 parts:
- Addressing the topic of UI Animation — it’s not what you think
- Realtime vs non-realtime interactions
- Four ways that motion supports usability
- Principles, Techniques, Properties and Values
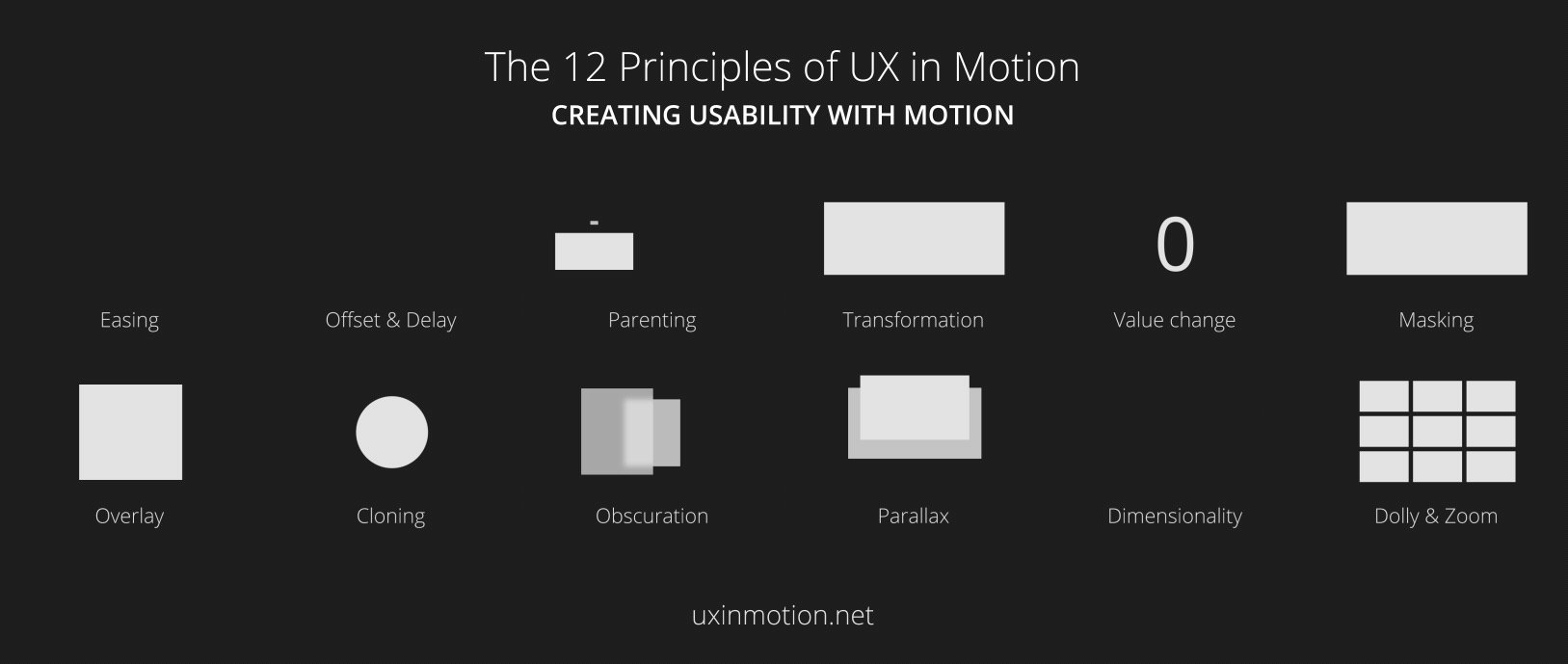
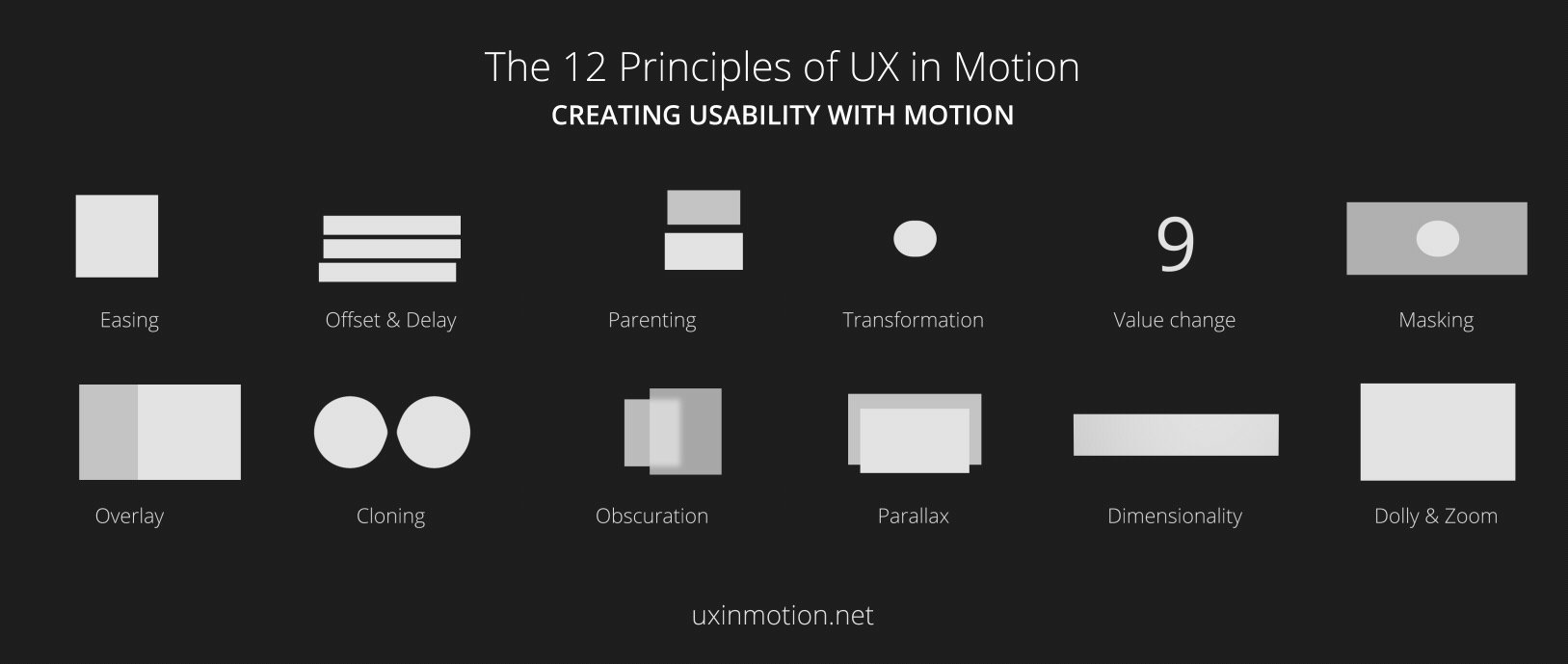
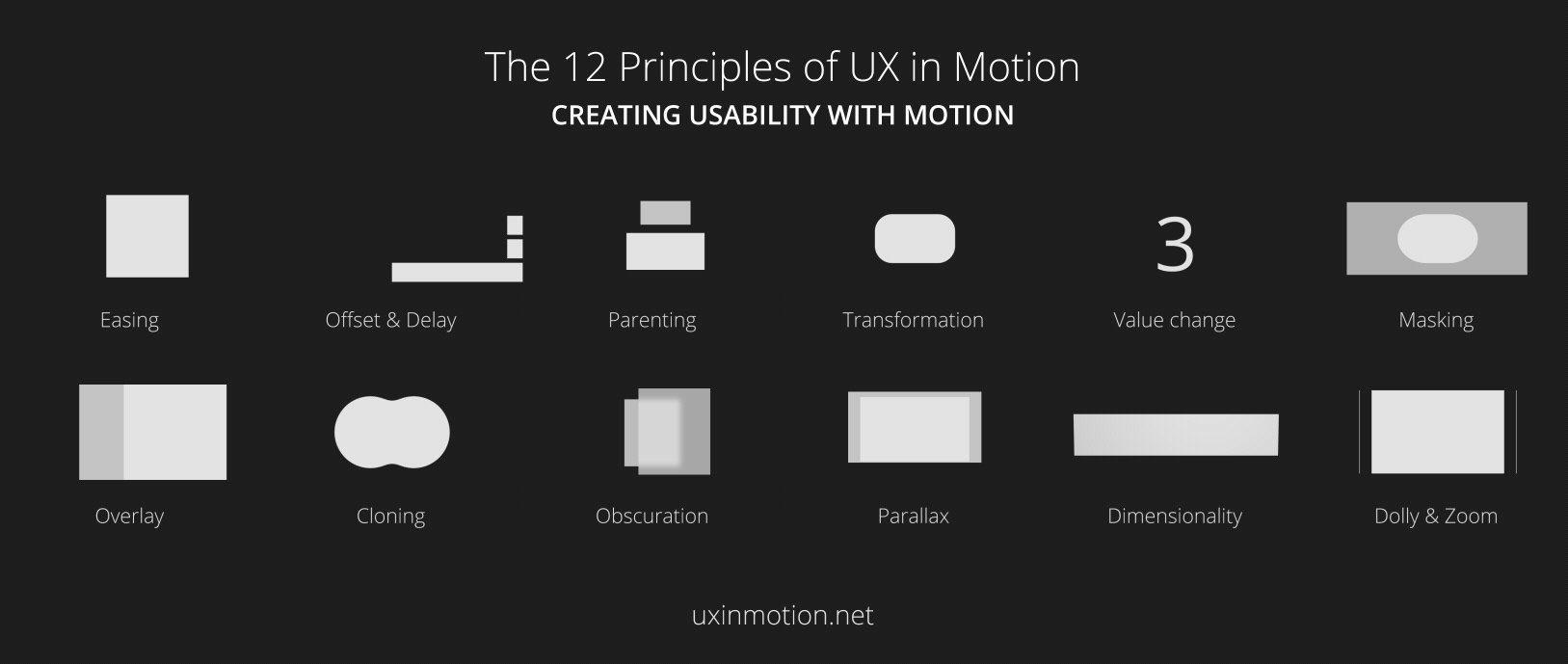
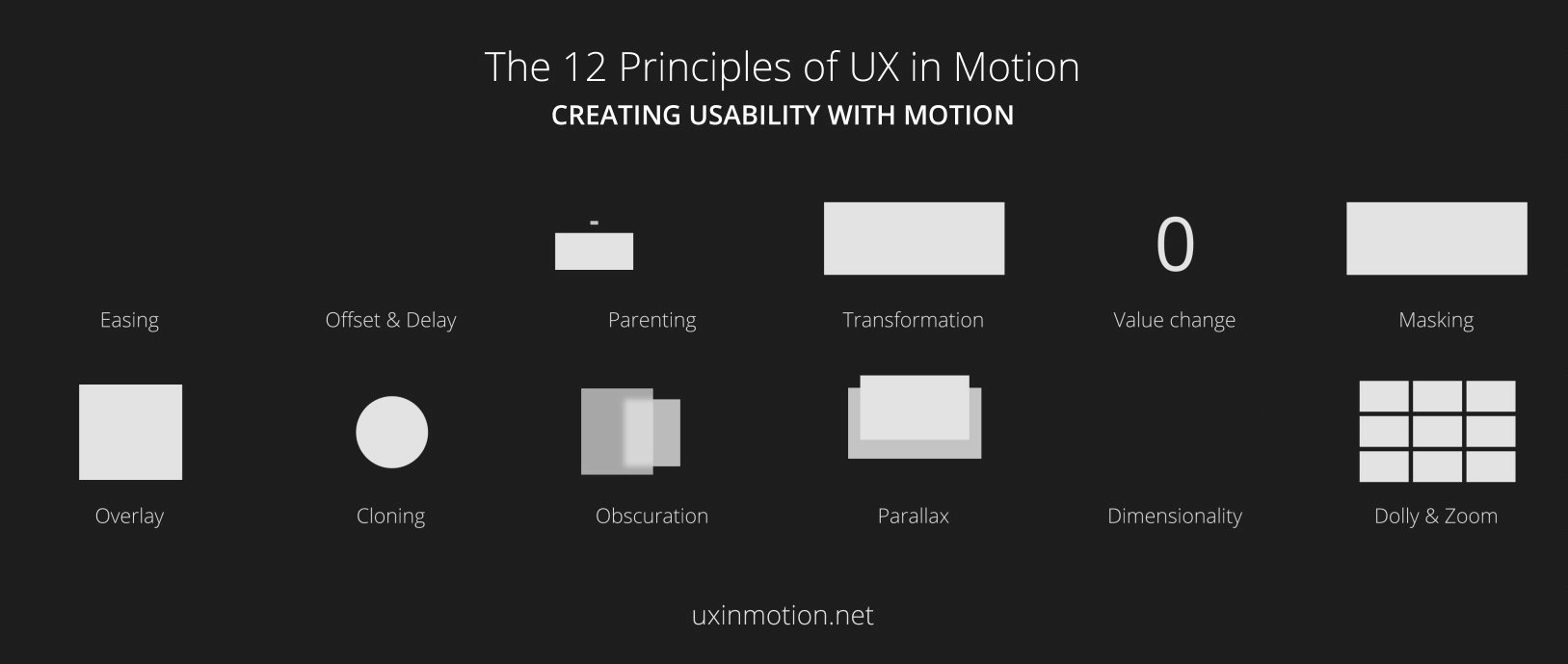
- The 12 Principles of UX in Motion