Principle 6: Masking
Creates continuity in an interface object or object group when utility is determined by which part of the object or group is revealed or concealed.
 The act of masking asking can be thought of as a relationship between the shape of the object and it's utility.
Because designers are familiar with 'masking' in the context of static design, it behooves us to bring distinction to the UX in Motion Principle 'Masking' as it occurs in time, as an act, and not as a state.
Through the temporal use of revealing and concealing regions of an object, utility transitions in a continuous and seamless way. This also has the effect of preserving narrative flow.
The act of masking asking can be thought of as a relationship between the shape of the object and it's utility.
Because designers are familiar with 'masking' in the context of static design, it behooves us to bring distinction to the UX in Motion Principle 'Masking' as it occurs in time, as an act, and not as a state.
Through the temporal use of revealing and concealing regions of an object, utility transitions in a continuous and seamless way. This also has the effect of preserving narrative flow.
 Credit: Anish Chandran
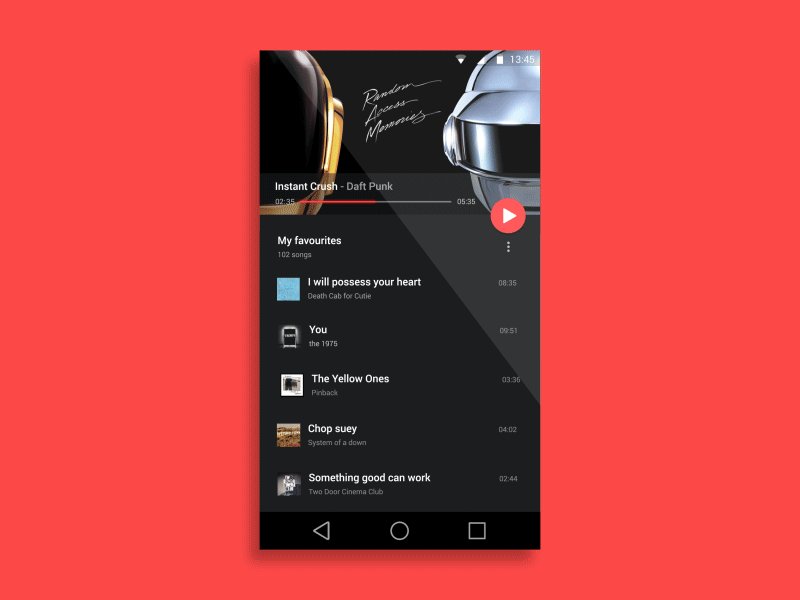
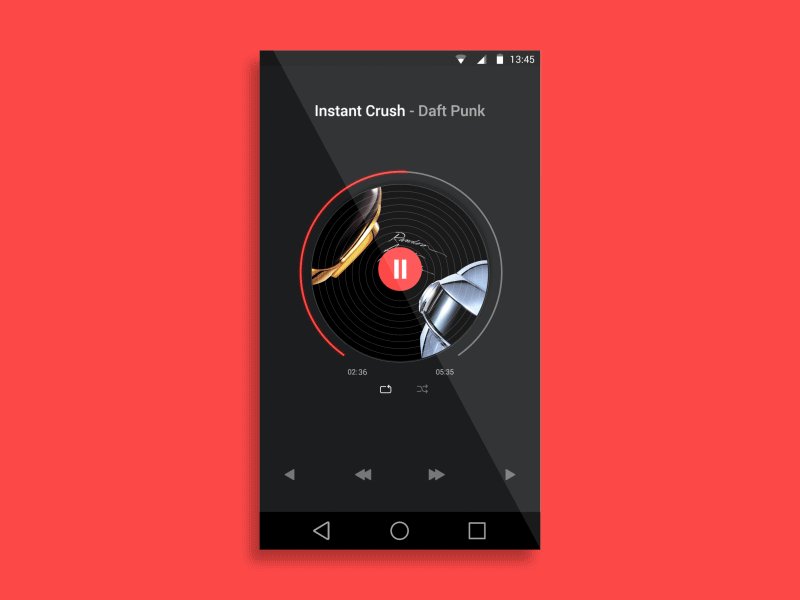
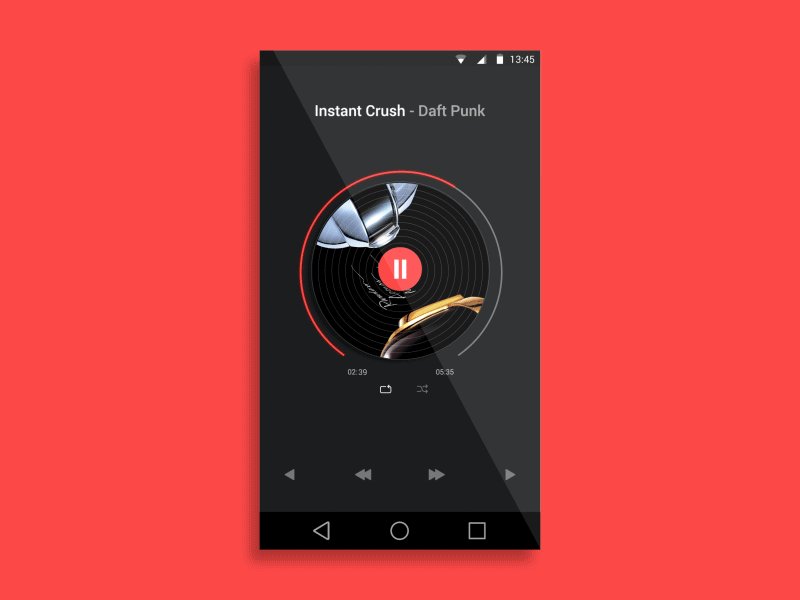
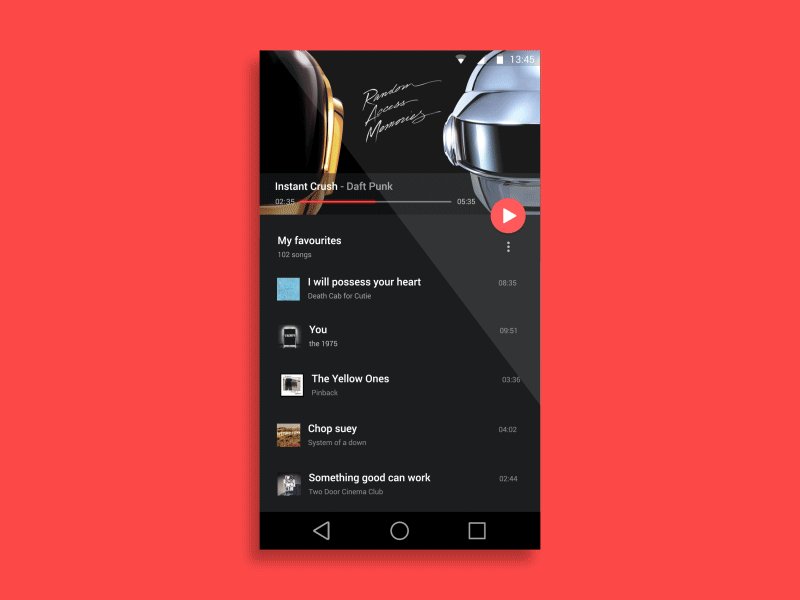
In the above example, the header image changes bounding shape and position but not the content, and becomes an album. This has the effect of changing what the object is, while preserving the content within the mask - a fairly neat trick. This occurs in non-realtime, as a transition, that is activated after a user takes an action.
Remember, UI Animation Principles occur temporally and support usability through continuity, narrative, relationship, and expectation. In the above reference, while the object itself remains unchanged, it also has boundary and location, and these two factors determine what the object is.
Credit: Anish Chandran
In the above example, the header image changes bounding shape and position but not the content, and becomes an album. This has the effect of changing what the object is, while preserving the content within the mask - a fairly neat trick. This occurs in non-realtime, as a transition, that is activated after a user takes an action.
Remember, UI Animation Principles occur temporally and support usability through continuity, narrative, relationship, and expectation. In the above reference, while the object itself remains unchanged, it also has boundary and location, and these two factors determine what the object is.