Principle 3: Parenting
Creates spatial and temporal hierarchal relationships when interacting with multiple objects.
 Parenting is a powerful Principle that 'relates' objects in the user interface. In the above example, the 'scale' and 'position' property of the top or 'child' object is parented to the 'position' property of the bottom or 'parent' object.
Parenting is the linking of object properties to other object properties. This creates object relationships and hierarchies in ways that support usability.
Parenting also allows designers to better coordinate temporal events in the user interface, while communicating to users the nature of the object relationships.
Recall that object Properties include the following - Scale, Opacity, Position, Rotation, Shape, Color, Value, etc. Any of these Properties can be linked to any other Properties to create synergistic moments in the User Experience.
Parenting is a powerful Principle that 'relates' objects in the user interface. In the above example, the 'scale' and 'position' property of the top or 'child' object is parented to the 'position' property of the bottom or 'parent' object.
Parenting is the linking of object properties to other object properties. This creates object relationships and hierarchies in ways that support usability.
Parenting also allows designers to better coordinate temporal events in the user interface, while communicating to users the nature of the object relationships.
Recall that object Properties include the following - Scale, Opacity, Position, Rotation, Shape, Color, Value, etc. Any of these Properties can be linked to any other Properties to create synergistic moments in the User Experience.

 Credit: Andrew J Lee, Frank Rapacciuolo
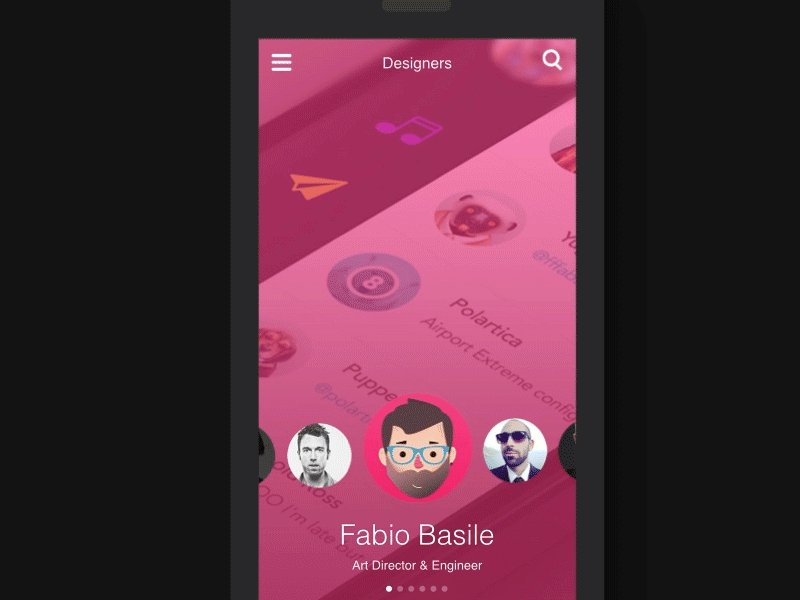
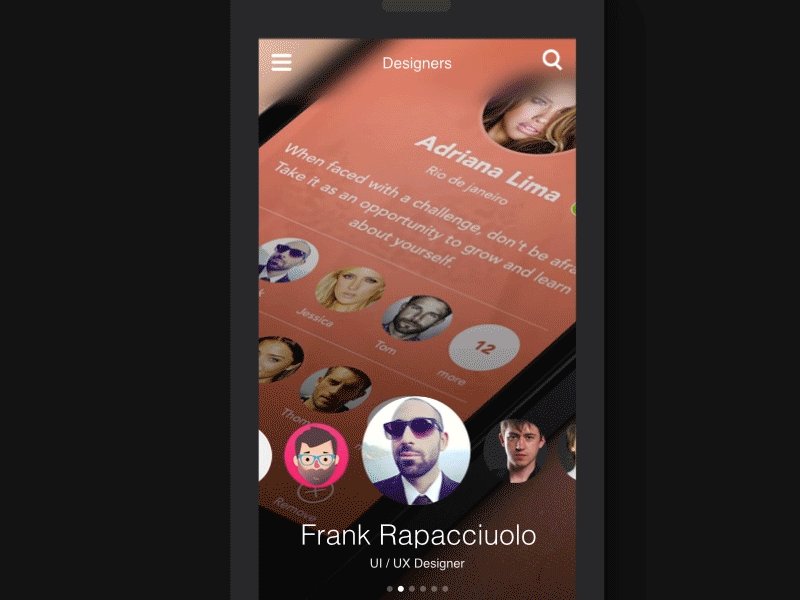
In this above left example, the 'y-axis' Property of the 'face' element is the 'child' to the 'x-axis' Property of the round indicator parent. When the round indicator element moves along the horizontal axis, its 'child' element moves along with it horizontally and vertically (while being Masked - another Principle).
The result is a hierarchal temporal narrative framework that occurs all at the same time. Of note is that the 'faces' object works as a series of 'lockups' in that, at each number, the 'face' is fully and not partially visible. The user experiences this seamlessly, though we can make the claim there is a subtle 'usability cheat' in this example.
Parenting functions best as a 'realtime' interaction. As the user directly manipulates the interface objects, the designer communicates to the user - via motion - how the objects are linked, and the relationship between them.
Parenting occurs in 3 forms: 'direct parenting' (see above two examples, 'delayed parenting,' and 'inverse parenting,' see below).
Credit: Andrew J Lee, Frank Rapacciuolo
In this above left example, the 'y-axis' Property of the 'face' element is the 'child' to the 'x-axis' Property of the round indicator parent. When the round indicator element moves along the horizontal axis, its 'child' element moves along with it horizontally and vertically (while being Masked - another Principle).
The result is a hierarchal temporal narrative framework that occurs all at the same time. Of note is that the 'faces' object works as a series of 'lockups' in that, at each number, the 'face' is fully and not partially visible. The user experiences this seamlessly, though we can make the claim there is a subtle 'usability cheat' in this example.
Parenting functions best as a 'realtime' interaction. As the user directly manipulates the interface objects, the designer communicates to the user - via motion - how the objects are linked, and the relationship between them.
Parenting occurs in 3 forms: 'direct parenting' (see above two examples, 'delayed parenting,' and 'inverse parenting,' see below).

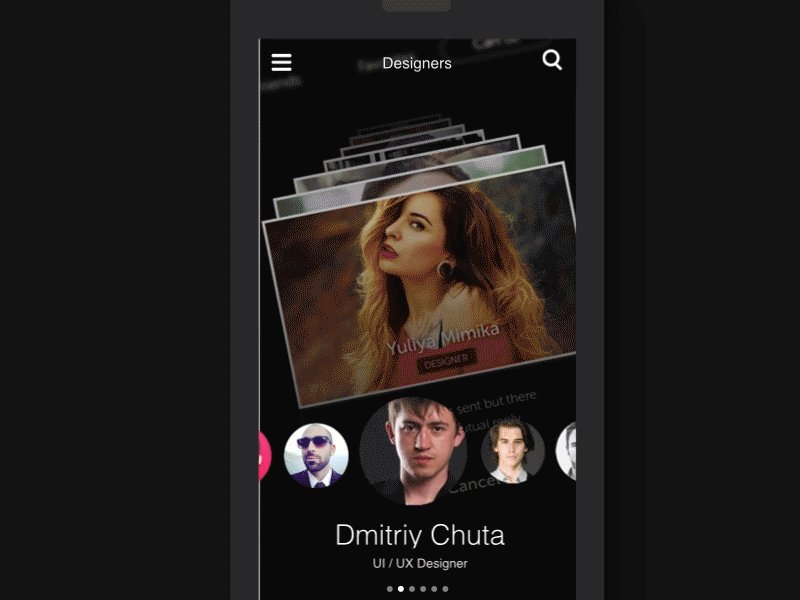
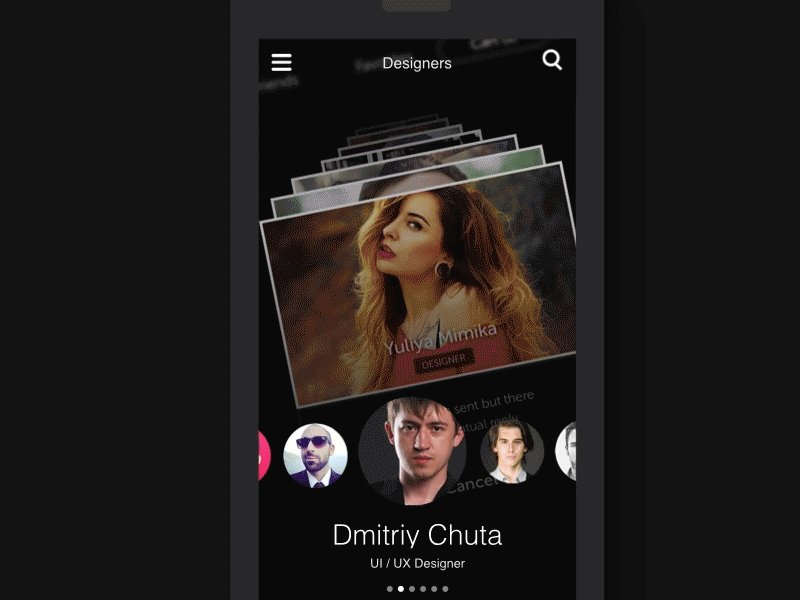
 Delayed Parenting (Credit: AgenceMe) & Inverse Parenting (Credit: AgenceMe)
Delayed Parenting (Credit: AgenceMe) & Inverse Parenting (Credit: AgenceMe)