Principle 2: Offset & Delay
Defines object relationships and hierarchies when introducing new elements and scenes.
 Offset & Delay is the second of only two UX in Motion Principles that is influenced by Disney's Animation Principles, in this case from 'Follow Through and Overlapping Action.'
It is important to note, however, that the implementation, while similar in execution, differs in purpose and outcome. While Disney's Principles result in 'more appealing animations,' the UI Animation Principles result in more usable experiences.
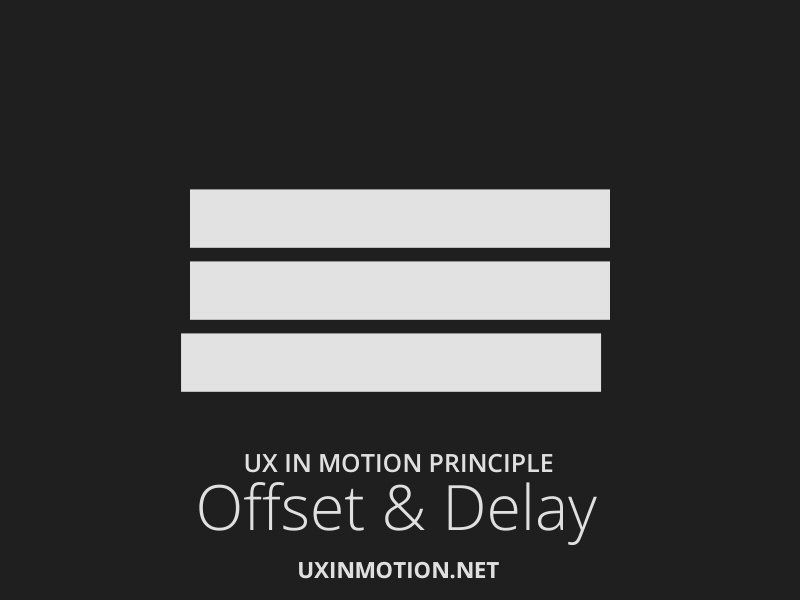
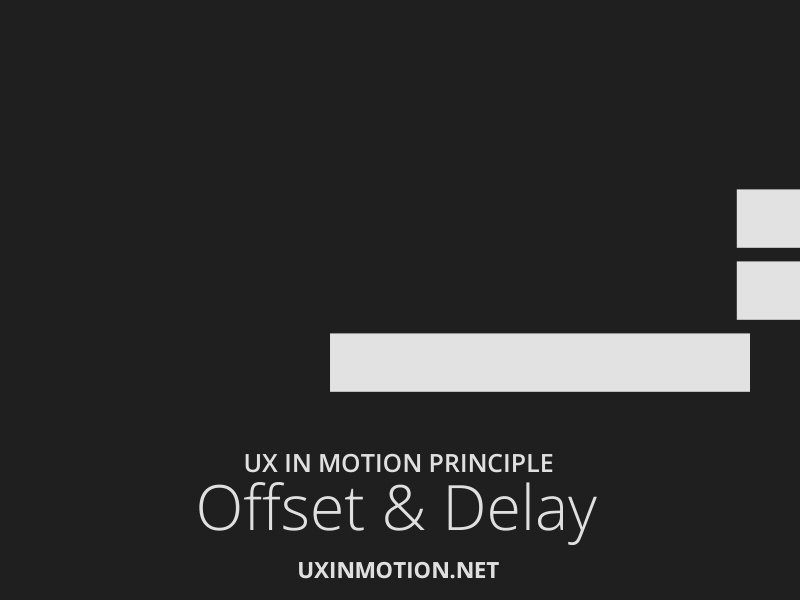
The utility of this principle is that it pre-consciously sets the user up for success by 'telling' the user something about the nature of the objects in the interface. The narrative in the above reference is that the top two objects are united and the bottom object is separate. Perhaps the top two objects could be a non-interactive image and text, while the bottom object is a button.
Even before the user registers what these objects are, the designer has already communicated to her-through motion - that the objects are somehow 'separate.' This is extremely powerful.
Offset & Delay is the second of only two UX in Motion Principles that is influenced by Disney's Animation Principles, in this case from 'Follow Through and Overlapping Action.'
It is important to note, however, that the implementation, while similar in execution, differs in purpose and outcome. While Disney's Principles result in 'more appealing animations,' the UI Animation Principles result in more usable experiences.
The utility of this principle is that it pre-consciously sets the user up for success by 'telling' the user something about the nature of the objects in the interface. The narrative in the above reference is that the top two objects are united and the bottom object is separate. Perhaps the top two objects could be a non-interactive image and text, while the bottom object is a button.
Even before the user registers what these objects are, the designer has already communicated to her-through motion - that the objects are somehow 'separate.' This is extremely powerful.
 Credit: InVision
In the above example, the floating action button (FAB) transforms into header navigation elements comprised of three buttons. Because the buttons are 'offset' from each other temporally, they end up supporting usability through their 'separateness.' Said differently, the designer is using time itself to say - even before the user registers what the objects are - that the objects are separate. This has the effect of telling the user, completely independent from the visual design, part of the nature of the objects in the interface.
To better show you how this works, I'll show you an example that breaks the Offset & Delay Principle.
Credit: InVision
In the above example, the floating action button (FAB) transforms into header navigation elements comprised of three buttons. Because the buttons are 'offset' from each other temporally, they end up supporting usability through their 'separateness.' Said differently, the designer is using time itself to say - even before the user registers what the objects are - that the objects are separate. This has the effect of telling the user, completely independent from the visual design, part of the nature of the objects in the interface.
To better show you how this works, I'll show you an example that breaks the Offset & Delay Principle.
 Credit: Jordi Verdu
In the above example, the static visual design tells us that there are icons over a background. The presumption is that the icons are all separate from each other and do different things. However, the motion contradicts this.
Temporally, the icons are grouped into rows and behave like a single object. Their titles are likewise grouped into rows, and also behave like a single object. The motion is telling the user something other than what her eyes see. In this case, we can say that the temporal behavior of the objects in the interface are not supporting usability.
Credit: Jordi Verdu
In the above example, the static visual design tells us that there are icons over a background. The presumption is that the icons are all separate from each other and do different things. However, the motion contradicts this.
Temporally, the icons are grouped into rows and behave like a single object. Their titles are likewise grouped into rows, and also behave like a single object. The motion is telling the user something other than what her eyes see. In this case, we can say that the temporal behavior of the objects in the interface are not supporting usability.