Principle 10: Parallax
Creates spatial hierarchy in visual flatland when users scroll.
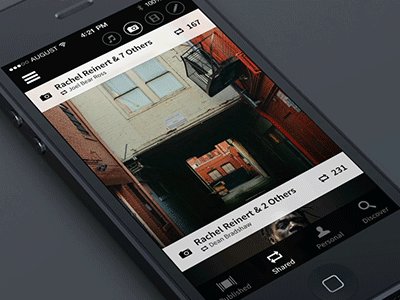
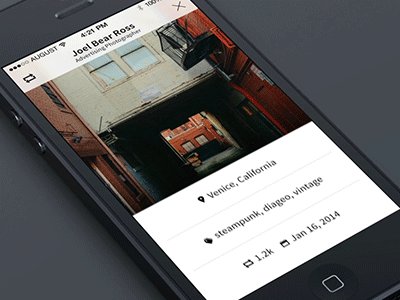
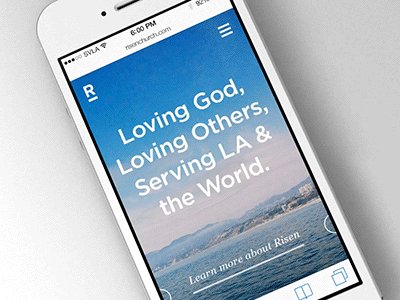
 'Parallax,' as a UX in Motion Principle describes different interface objects moving at different rates.
Parallax allows user to focus on primary actions and content while maintaining design integrity. Background elements 'recede' perceptually and cognitively for the user during a Parallax event. Designers can use Parallax to separate out immediacy content from ambient or supportive content.
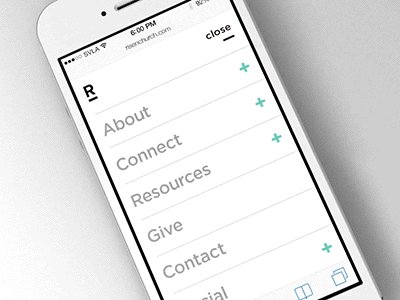
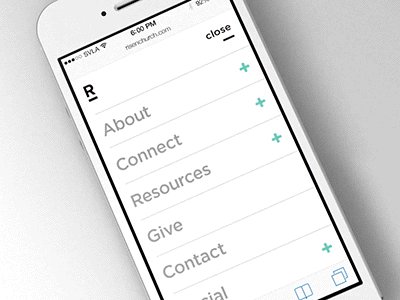
'Parallax,' as a UX in Motion Principle describes different interface objects moving at different rates.
Parallax allows user to focus on primary actions and content while maintaining design integrity. Background elements 'recede' perceptually and cognitively for the user during a Parallax event. Designers can use Parallax to separate out immediacy content from ambient or supportive content.

 Credit: Austin Neill, Michael Sevilla
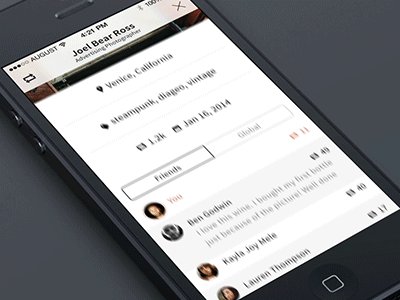
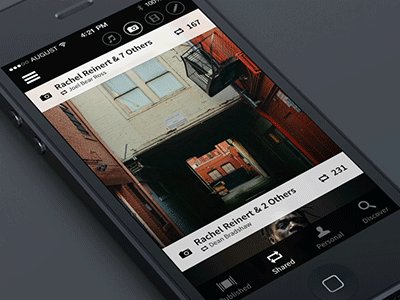
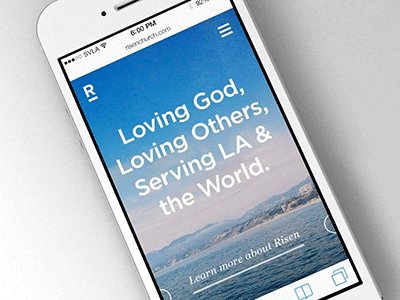
The effect this has on the user, is to clearly define for the duration of the interaction, the various object relationships. Foreground objects, or objects that move 'quicker' appear to the user as 'closer.' Likewise, background objects or objects that move 'slower' are perceived as being 'further away.'
Designers can create these relationships, using time itself, to tell the user what objects in the interface are higher priority. Therefore it makes sense to push background or non-interactive elements further 'back.'
Not only does the user perceive the interface objects as now having a hierarchy beyond that which is determined in the visual design, but this hierarchy can now be leveraged into having the user grasp the nature of the user experience before being consciously aware of the design/content.
Credit: Austin Neill, Michael Sevilla
The effect this has on the user, is to clearly define for the duration of the interaction, the various object relationships. Foreground objects, or objects that move 'quicker' appear to the user as 'closer.' Likewise, background objects or objects that move 'slower' are perceived as being 'further away.'
Designers can create these relationships, using time itself, to tell the user what objects in the interface are higher priority. Therefore it makes sense to push background or non-interactive elements further 'back.'
Not only does the user perceive the interface objects as now having a hierarchy beyond that which is determined in the visual design, but this hierarchy can now be leveraged into having the user grasp the nature of the user experience before being consciously aware of the design/content.