Principle 9: Obscuration
Allows users to spatially orient themselves in relationship to objects or scenes not in the primary visual hierarchy.
 Similar to the UX in Motion Principles of Masking, Obscuration lives as both a static and temporal phenomena.
This can be confusing to designers who don't have experience thinking temporally - that is, the moments between moments. Designers typically design screen to screen or task to task. Think of Obscuration as the act of being obscured and not the state of being obscured. A static design represents the state of being obscured. Introducing time gives us the act of an object being obscured.
Similar to the UX in Motion Principles of Masking, Obscuration lives as both a static and temporal phenomena.
This can be confusing to designers who don't have experience thinking temporally - that is, the moments between moments. Designers typically design screen to screen or task to task. Think of Obscuration as the act of being obscured and not the state of being obscured. A static design represents the state of being obscured. Introducing time gives us the act of an object being obscured.

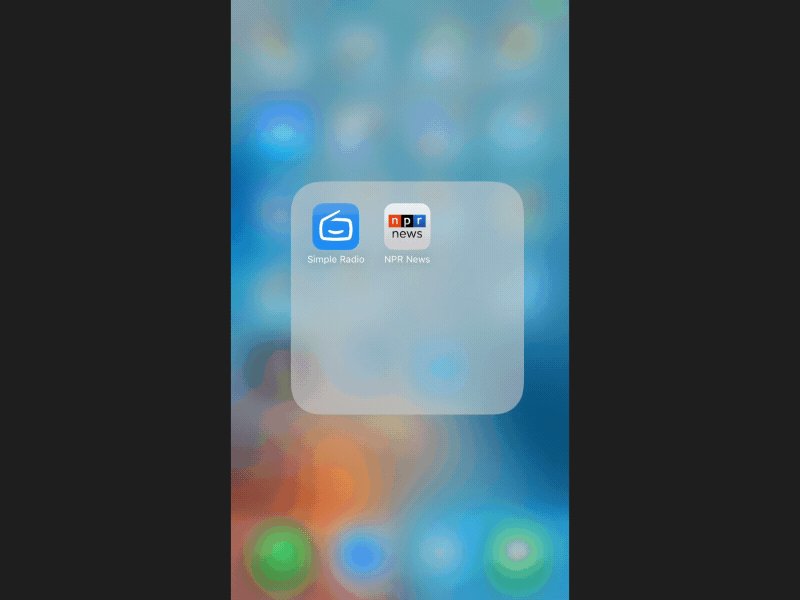
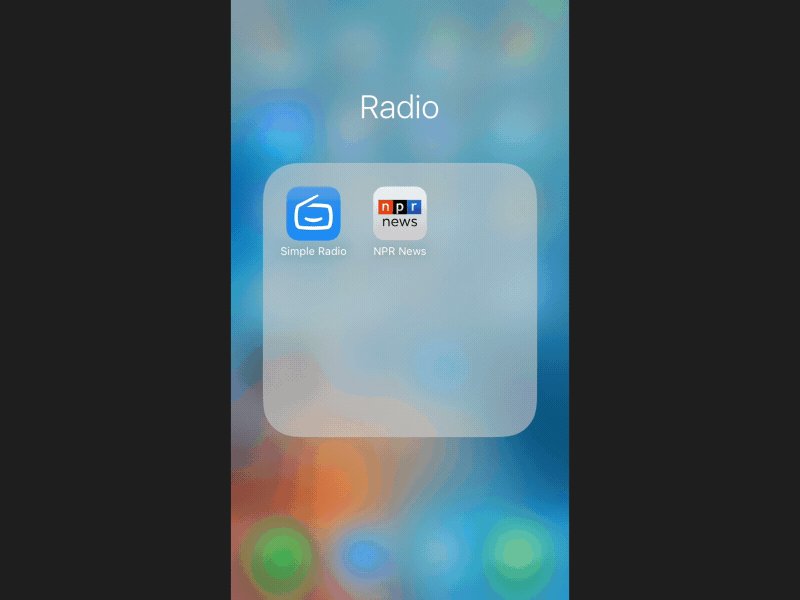
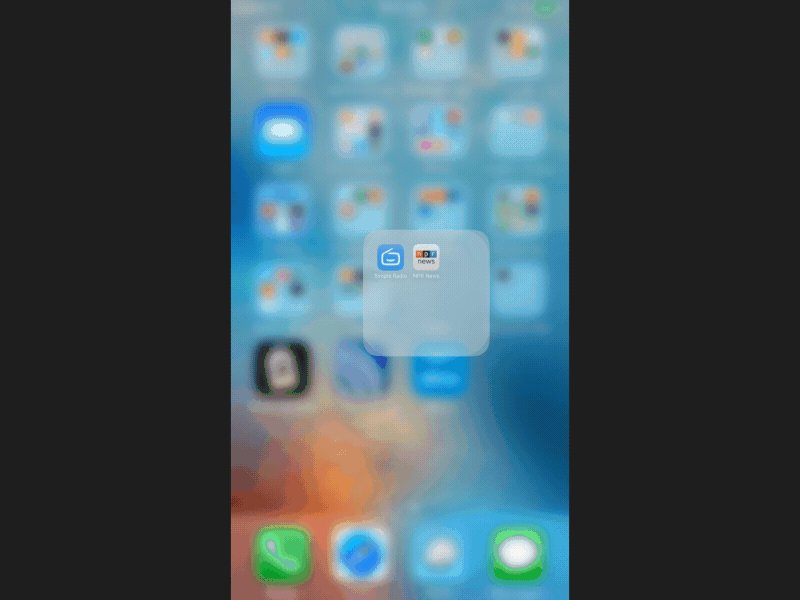
 Credit: Virgil Pana, Apple
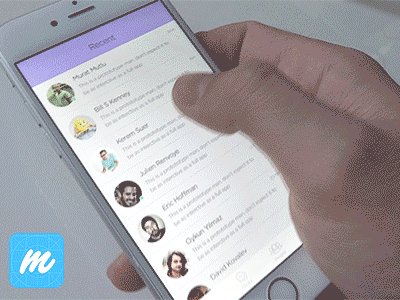
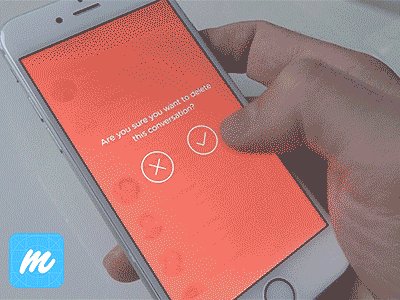
From the above two examples, we can see that obscuration, which looks like transparent objects or overlays, is also a temporal interaction involving multiple properties in time.
Various common techniques of this involve blur effects and a lessoning of overall object transparency. The user is made aware of an additional non primary context that she is operating in - that there is another world, as it were, 'behind' her primary object hierarchy.
Obscuration allows designers to compensate for a single unified field of view, or 'objective view,' in user experiences.
Credit: Virgil Pana, Apple
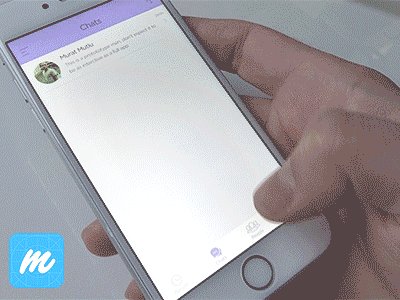
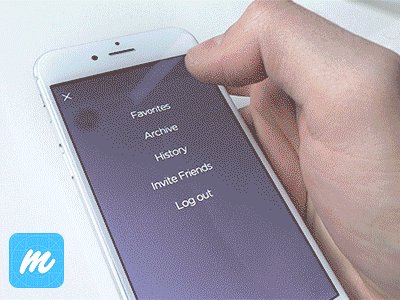
From the above two examples, we can see that obscuration, which looks like transparent objects or overlays, is also a temporal interaction involving multiple properties in time.
Various common techniques of this involve blur effects and a lessoning of overall object transparency. The user is made aware of an additional non primary context that she is operating in - that there is another world, as it were, 'behind' her primary object hierarchy.
Obscuration allows designers to compensate for a single unified field of view, or 'objective view,' in user experiences.